もしかしてと思ったんですけど。
Markdownなんです
「あら、書いた覚えのない記号が出てくる。バグじゃないか」って思っている人、いませんか。それ、たぶんMarkdownです。
Obsidianはデフォルトだと、装飾された状態で表示されます。ワープロならそれが普通ですが、Markdownでは「見かけ」に過ぎません。本体じゃないのです。
ソースモードにしてみよう

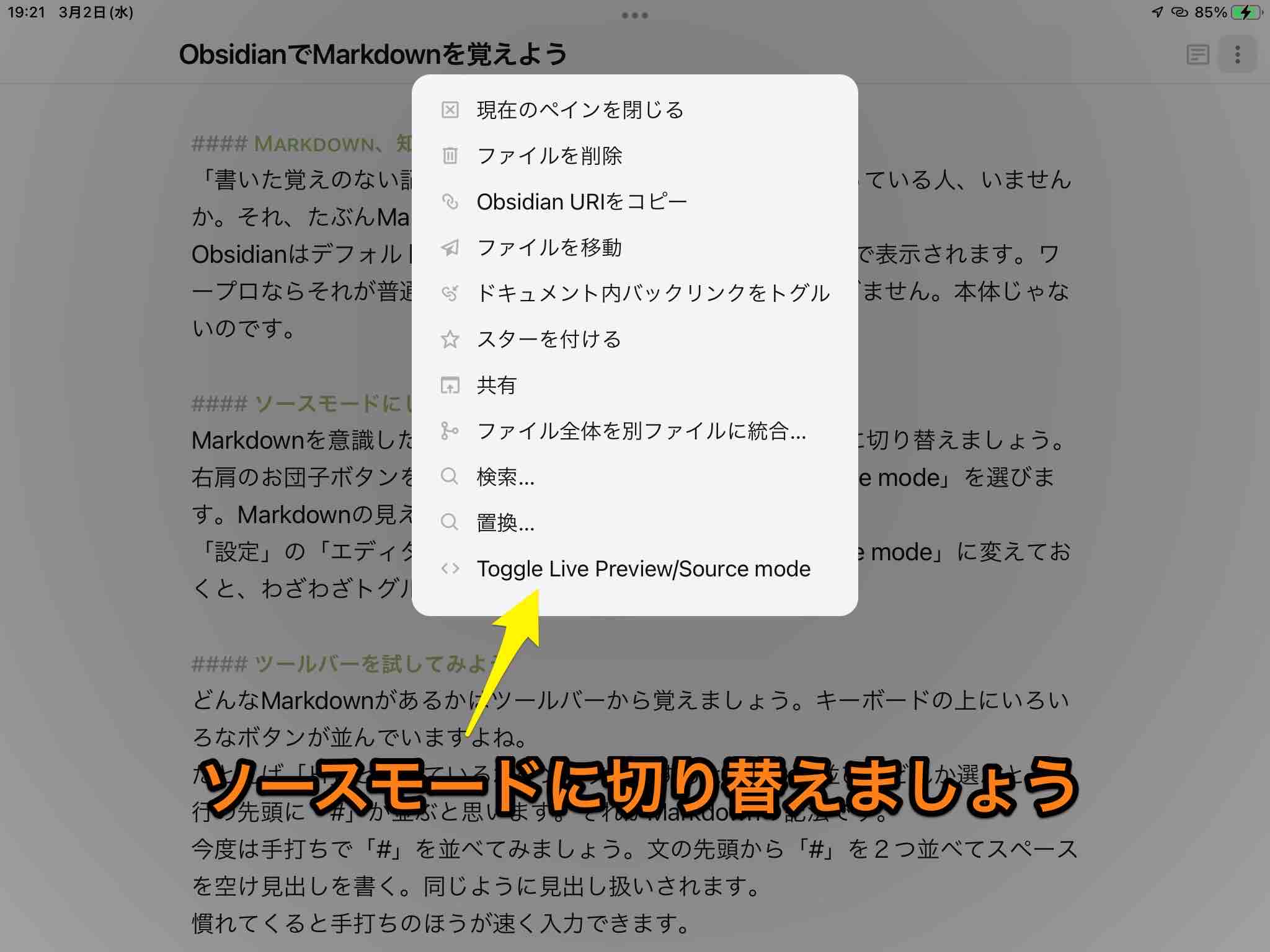
初めはMarkdownを意識したほうが良いかもしれない。Source modeに切り替えましょう。右肩のお団子ボタンを長押しして「Toggle Live Preview / Source mode」を選びます。Markdownが表示されている状態に変わります。
「設定」の「エディタ」も「Default editing mode」を「Source mode」に変えておくと、わざわざトグルをする必要がなくなります。
ツールバーを試してみよう
どんなMarkdownがあるかはツールバーから覚えましょう。キーボードの上にいろいろなボタンが並んでいますよね。それがツールバーです。
たとえば「H」となっているボタンをタップするとリストが並び、どれか選ぶとその行の先頭に「#」が追加されると思います。それがMarkdownの記法です。
今度は手打ちで「#」を並べてみましょう。文の先頭から「#」を2つ並べてスペースを空け見出しを書く。同じように見出し扱いされます。
慣れてくると手打ちのほうが速く入力できます。
プレビューしてみよう

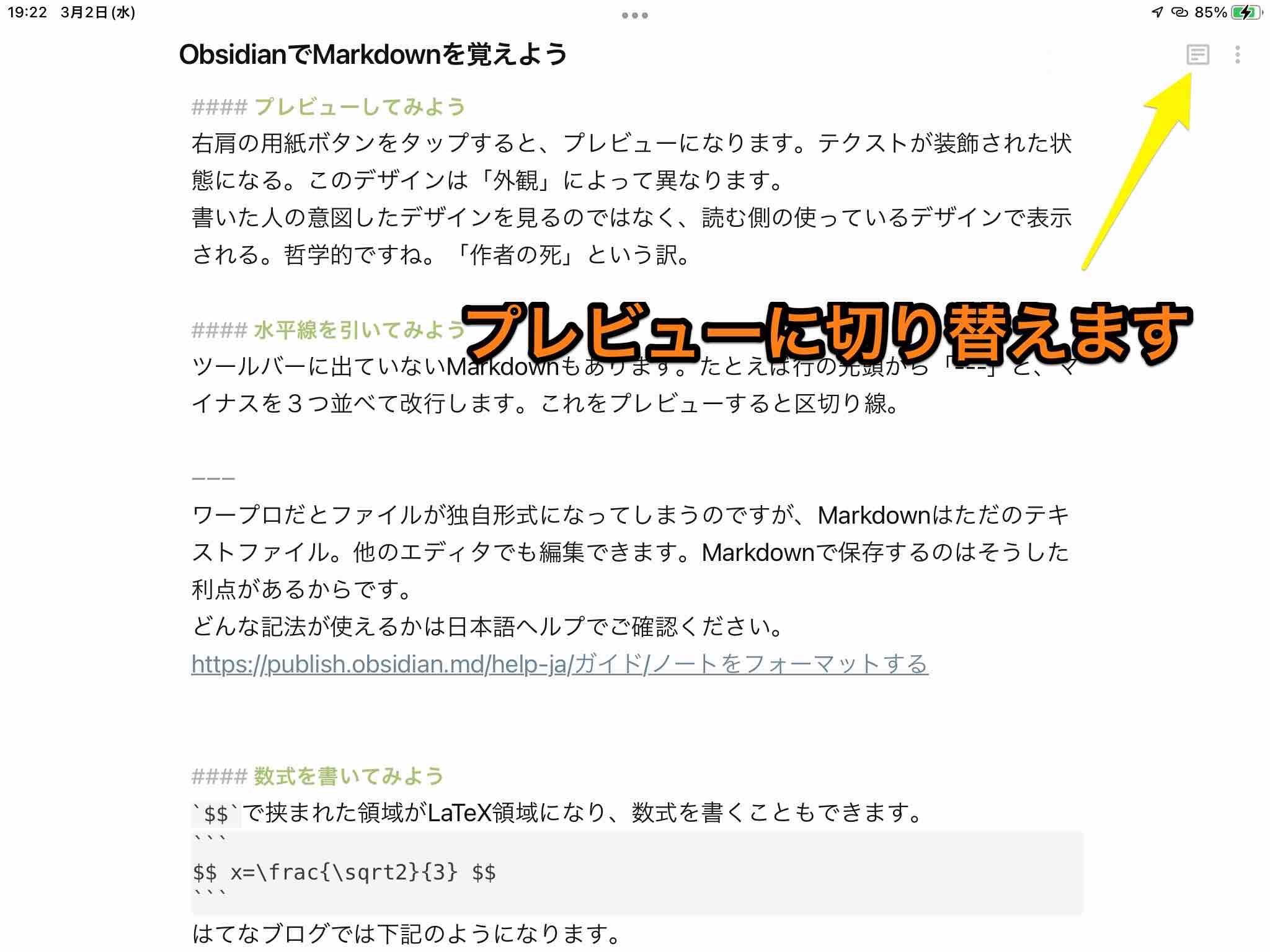
右肩の用紙ボタンをタップすると、プレビューになります。テクストが装飾された状態になる。このデザインは「外観」によって異なります。書いた人の意図したデザインを見るのではなく、読む側の使っているデザインで表示される。哲学的ですね。
水平線を引いてみよう
ツールバーに出ていないMarkdownもあります。たとえば行の先頭から「---」と、マイナスを3つ並べて改行します。これをプレビューすると区切り線。
ワープロだとファイルが独自形式になってしまうのですが、Markdownはただのテキストファイル。他のエディタでも編集できます。Markdownで保存するのはそうした利点があるからです。どんな記法が使えるかは日本語ヘルプでご確認ください。
数式を書いてみよう
$$で挟まれた領域がLaTeX領域になり、数式を書くこともできます。
$$ x=\frac{\sqrt2}{3} $$
はてなブログでは下記のようになります。
[tex: x=\frac{\sqrt2}{3} ]
領域展開。
でも「 MarkdownでさえまだわからないのにLaTeX?」と混乱するので、深入りは後の楽しみにしましょう。LaTeXについては下記サイトあたりから。
脚注について
^[ここに注釈を書く]
発見がありました。上のような書き方をすると、自動的に[]の中身を脚注として文末に作ってくれるようです。いやあ、知らなかった。
はてなでは対応してないからObsidianのオリジナルかな。
まとめ
以前Markdownについてまとめたことがあったなあ、と上記記事を探してきました。読み直すと、勘違いもあって恥ずかしい。
でも、ここの目次から記法について読んでもらえるとMarkdownの全体像がつかめるんじゃないかと思います。書いたものと見えるものとが齟齬を起こさないフォーマット。長く使っていると、Markdownの絶妙なバランスに感心します。